Prettier
Prettier란?
Prettier는 코드 포매터로, 소스 코드를 일관되게 포맷팅해주는 도구임. 여러 개발자들이 협업할 때 코드 스타일이 통일되지 않으면 가독성 이 떨어지고, 코드 리뷰가 복잡해질 수 있음. Prettier를 사용하면 다음과 같은 장점이 있음:
- 일관성: 팀 내 모든 코드가 동일한 스타일로 포맷됨.
- 생산성 향상: 코드 스타일에 대한 논의나 고민을 줄여줌.
- 자동 포맷팅: 파일을 저장할 때 자동으로 포맷팅할 수 있어 편리함.
What is Prettier? · Prettier
Prettier is an opinionated code formatter with support for:
prettier.io
설치 명령어
Prettier를 설치하는 방법은 아래와 같음.
npm을 사용하는 경우
npm install --save-dev prettier
Yarn을 사용하는 경우
yarn add --dev prettier추가 설정 (선택 사항)
설치 후, 프로젝트의 루트 디렉토리에 .prettierrc 파일을 만들어 Prettier의 설정을 추가할 수 있음. 예를 들어:
json
{
"arrowParens": "always", // 화살표 함수의 매개변수에 괄호를 항상 사용
"bracketSameLine": false, // JSX의 닫는 괄호를 새로운 줄에 배치
"bracketSpacing": true, // 객체 리터럴의 중괄호 사이에 공백 추가
"embeddedLanguageFormatting": "auto", // 임베디드 언어의 포맷을 자동으로 처리
"htmlWhitespaceSensitivity": "css", // HTML 공백 민감도 설정 (CSS에 따름)
"insertPragma": false, // 파일 시작 부분에 Prettier 주석을 추가하지 않음
"jsxSingleQuote": true, // JSX에서 단일 따옴표 사용
"printWidth": 80, // 한 줄의 최대 길이를 80자로 설정
"proseWrap": "always", // 프로즈 텍스트를 항상 줄 바꿈
"quoteProps": "as-needed", // 필요할 때만 객체의 속성에 따옴표 사용
"requirePragma": false, // 파일이 Prettier로 포맷되기 위해 주석이 필요하지 않음
"semi": true, // 문장 끝에 세미콜론 추가
"singleAttributePerLine": false, // HTML 요소의 속성을 한 줄에 여러 개 작성 가능
"singleQuote": true, // 문자열에 단일 따옴표 사용
"tabWidth": 2, // 탭 너비를 2로 설정
"trailingComma": "es5", // ES5에서 허용되는 마지막 쉼표 추가
"useTabs": false, // 공백을 사용하고 탭을 사용하지 않음
"vueIndentScriptAndStyle": false // Vue 파일의 스크립트와 스타일을 들여쓰기 하지 않음
}
그리고 이렇게 한 후에 package.json 파일 내의 script 부분에 특정 코드를 추가해줄 수 있다.
"format": "prettier --check ./src",
"format:fix": "prettier --write ./src"{
"name": "react_project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc -b && vite build",
"lint": "eslint .",
"preview": "vite preview",
"format": "prettier --check ./src", //추가한 부분
"format:fix": "prettier --write ./src" //추가한 부분
},
"dependencies": {
"react": "^19.0.0",
"react-dom": "^19.0.0"
},
"devDependencies": {
"@eslint/js": "^9.19.0",
"@types/react": "^19.0.8",
"@types/react-dom": "^19.0.3",
"@vitejs/plugin-react": "^4.3.4",
"eslint": "^9.19.0",
"eslint-plugin-react-hooks": "^5.0.0",
"eslint-plugin-react-refresh": "^0.4.18",
"globals": "^15.14.0",
"prettier": "^3.5.1",
"typescript": "~5.7.2",
"typescript-eslint": "^8.22.0",
"vite": "^6.1.0"
}
}
package.json 파일의 scripts 부분에 추가된 두 개의 명령어는 Prettier를 사용한 코드 포맷팅을 관리하는 데 도움을 준다.
- format : prettier --check ./src 명령어는 ./src 디렉토리 내의 파일들이 Prettier 규칙에 맞는지 확인함. 포맷이 맞지 않는 파일이 있다면 경고 메시지를 출력함.
- format:fix : prettier --write ./src 명령어는 ./src 디렉토리 내의 파일들을 Prettier 규칙에 맞게 자동으로 포맷팅함. 이 명령어를 실행하면 코드가 자동으로 수정됨.
ESLint
ESLint란?
ESLint는 JavaScript 및 TypeScript 코드에서 문법 오류와 스타일 문제를 찾아주는 정적 코드 분석 도구임. 개발자가 코드 작성 시 발생
할 수 있는 오류를 미리 발견하고, 코드 품질을 높이는 데 도움을 줌. ESLint를 사용하면 다음과 같은 장점이 있음:
- 코드 품질 향상: 코드에서 발생할 수 있는 오류를 사전에 발견하여 수정할 수 있음.
- 일관된 코드 스타일 유지: 팀 내에서 코드 스타일을 통일할 수 있는 규칙을 설정하고 강제할 수 있음.
- 개발 생산성 향상: 코드 작성 중 실수를 줄여줌으로써 디버깅 시간을 단축할 수 있음.
설치 명령어
ESLint와 Prettier를 통합하여 사용하는 방법은 아래와 같음. 다음 명령어를 실행하여 필요한 패키지를 설치함:
npm install -D eslint eslint-config-prettier
- eslint: 기본 ESLint 패키지로, 코드의 오류와 스타일 문제를 검사함.
- eslint-config-prettier: Prettier와 ESLint의 충돌을 방지해주는 설정 패키지임.
eslint-plugin-prettier: Prettier의 규칙을 ESLint 규칙으로 통합하여, ESLint가 Prettier 스타일 검사를 수행하게 해줌.

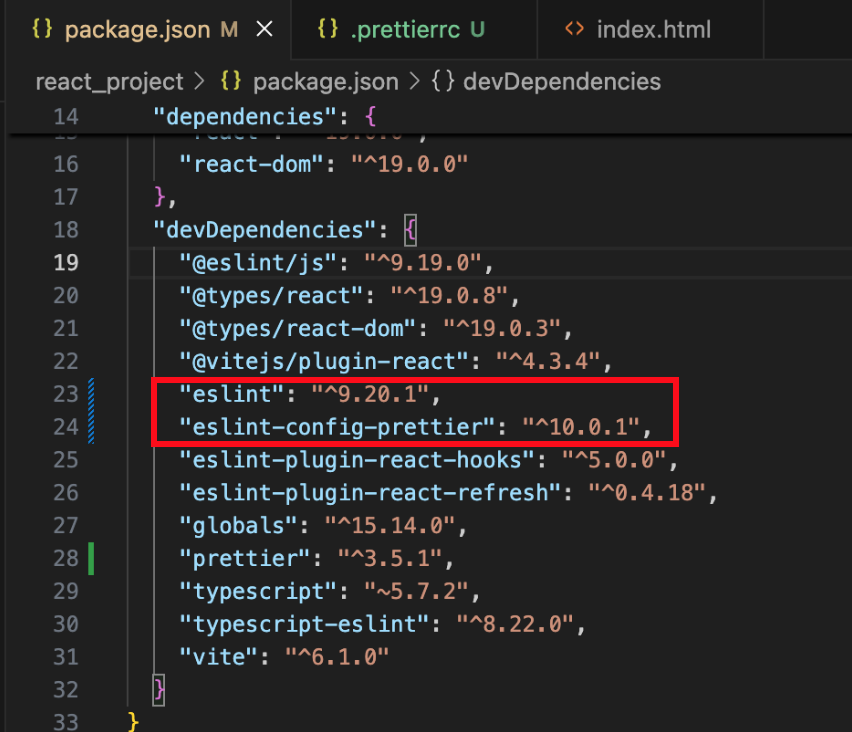
설치가 완료되면 package.json 파일 내 devDependencies 부분에 의존성 추가됨.
추가 설정
설치 후, 프로젝트의 루트 디렉토리에서 ESLint를 초기화할 수 있음. 아래 명령어를 사용하면 설정 마법사가 실행됨:
npx eslint --init
이 명령어를 실행하면 몇 가지 질문이 나오고, 이에 따라 ESLint 설정 파일이 생성됨. 생성된 파일에서 규칙을 추가하거나 수정하여 팀의 코드 스타일에 맞게 설정할 수 있음.
jeonghyoseogs-MacBook-Pro:react_project hyosukjung$ npx eslint --init
You can also run this command directly using 'npm init @eslint/config@latest'.
Need to install the following packages:
@eslint/create-config@1.4.0
Ok to proceed? (y)
> react_project@0.0.0 npx
> create-config
@eslint/create-config: v1.4.0
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · react
✔ Does your project use TypeScript? · typescript
✔ Where does your code run? · browser
The config that you've selected requires the following dependencies:
eslint, globals, @eslint/js, typescript-eslint, eslint-plugin-react
✔ Would you like to install them now? · No / Yes
✔ Which package manager do you want to use? · npm
☕️Installing...
added 110 packages, and audited 294 packages in 5s
122 packages are looking for funding
run `npm fund` for details
3 moderate severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Successfully created /Users/hyosukjung/git/react_first/react_project/eslint.config.js file.
1. 명령어 실행
npx eslint --init이 명령어를 실행하면 ESLint 초기화 마법사가 시작됨. 이 마법사는 필요한 설정을 안내하고 관련 패키지를 설치해줌.
2. 패키지 설치 안내
마법사가 시작되면, 필요한 패키지를 설치할지 여부를 묻는 메시지가 나타남. 여기서 @eslint/create-config 패키지를 설치하겠냐고 물어
보며, 진행할 수 있도록 안내함.
3. ESLint 사용 방식 선택
How would you like to use ESLint?: ESLint를 어떤 목적으로 사용할지를 선택함. 일반적으로 "problems"를 선택하여 코드 문제를 확인할 수 있음.
4. 모듈 타입 선택
What type of modules does your project use?: 프로젝트에서 사용하는 모듈 타입을 선택. esm을 선택하면 ES 모듈을 사용하고 있
음을 의미함.
5. 프레임워크 선택
Which framework does your project use?: 사용하는 프레임워크를 선택함. React를 선택하여 React 프로젝트임을 지정함.
6. TypeScript 사용 여부
Does your project use TypeScript?: TypeScript를 사용하는 프로젝트인지 여부를 묻고, 사용한다면 typescript를 선택함.
7. 코드 실행 환경 선택
Where does your code run?: 코드를 실행할 환경을 선택함. 일반적으로 브라우저를 선택함.
8. 필요한 의존성 설치
마법사가 설정에 따라 필요한 의존성을 알려주고, 설치할지 여부를 묻는 메시지가 나타남. 필요한 패키지 목록에는 eslint, globals, @eslint/js, typescript-eslint, eslint-plugin-react가 포함됨. 여기서 "Yes"를 선택하면 자동으로 설치가 진행됨.
9. 완료 및 설정 파일 생성
패키지 설치가 완료되면, ESLint 설정 파일인 eslint.config.js가 프로젝트 루트 디렉토리에 생성됨. 이 파일에서 ESLint의 규칙을 추가하거나 수정할 수 있음.
'IT개발 > JS 관련' 카테고리의 다른 글
| [GSAP] GSAP(GreenSock Animation Platform) 라이브러리(애니메이션 구현) (0) | 2025.02.26 |
|---|---|
| [JavaScript] JavaScript 구조 분해 할당(Destructuring Assignment) (0) | 2025.02.25 |
| [React] React 프로젝트 생성 후 최초 렌더링 과정 이해하기(Vite 설치) (0) | 2025.02.18 |
| [vue] 특정 페이지에서만 특정 클래스 추가하기 (0) | 2025.02.10 |
| [vue] Vue 3 프로젝트에서 public/assets와 src/assets 폴더의 차이점 (0) | 2025.02.10 |


댓글