반응형
(chatGPT를 통한 정리내용)
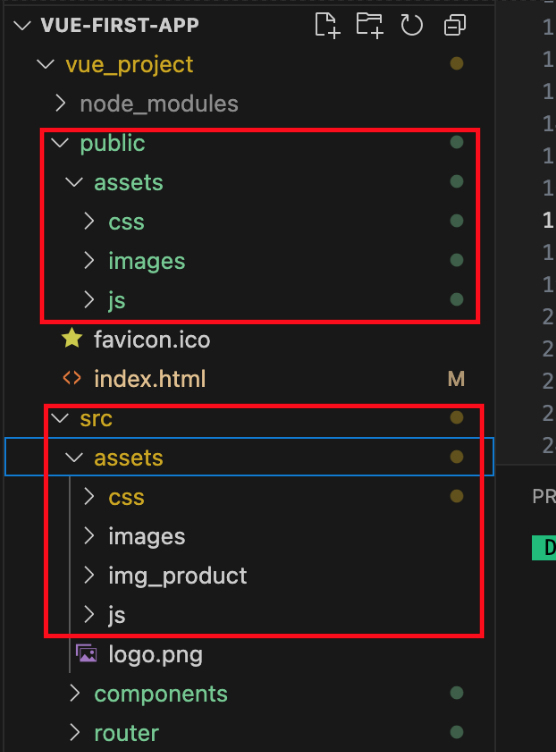
Vue 3 프로젝트에서 public/assets와 src/assets 폴더의 차이점
1. public/assets 폴더
public 폴더는 Vue 프로젝트에서 빌드 시 변환되지 않고 그대로 배포되는 정적 파일을 보관하는 곳입니다. 이 폴더에 있는 파일들은 브라우저에서 직접 접근할 수 있는 경로로 제공되며, 빌드 후에도 그대로 복사됩니다.
예시 1: public/assets 폴더 사용하기
public/assets 폴더에 logo.png라는 이미지 파일이 있다고 가정해 봅시다. 이 이미지를 Vue 컴포넌트에서 사용하려면 절대 경로로 접근해야 합니다.
<template>
<img src="/assets/logo.png" alt="로고">
</template>
- 이때 src="/assets/logo.png"와 같이 절대 경로를 사용해야 합니다.
- public 폴더 내의 파일들은 빌드 후에도 경로가 변하지 않으므로 경로가 고정됩니다. 즉, logo.png 파일은 배포된 서버에서 /assets/logo.png 경로로 접근할 수 있습니다.
- CDN에서 제공하는 파일이나, URL로 직접 접근할 수 있는 파일들에 주로 사용됩니다.
2. src/assets 폴더
src/assets 폴더는 Vue 프로젝트에서 빌드 도구(Webpack, Vite 등)가 관리하는 리소스를 저장하는 곳입니다. 이곳에 있는 파일들은 빌드 도구에 의해 최적화되고 관리됩니다. 특히 JavaScript 파일이나 Vue 컴포넌트에서 import 문을 사용하여 불러오는 방식입니다.
예시 2: src/assets 폴더 사용하기
src/assets 폴더에 logo.png라는 이미지 파일을 넣고, Vue 컴포넌트에서 import 문을 사용해 이미지를 불러오면 빌드 과정에서 이미지 파일을 최적화하고, 파일명을 해시값으로 변경하는 등의 작업이 자동으로 처리됩니다.
<template>
<img :src="logo" alt="로고">
</template>
<script>
import logo from '@/assets/logo.png';
export default {
data() {
return {
logo: logo
};
}
};
</script>
- 이 경우, import 구문을 사용하여 이미지 파일을 불러오고, 파일 경로가 자동으로 관리됩니다.
- 빌드 후에는 logo.png 파일명이 해시값을 포함한 형태로 변경될 수 있으며(logo.abc123.png), 이로 인해 캐싱 문제를 해결할 수 있습니다.
- Vue 컴포넌트에서 직접적으로 관리되는 리소스로, 빌드 도구(Webpack, Vite 등)가 파일을 처리하고 최적화합니다.
결론
- public/assets 폴더는 정적 파일을 저장하는 곳으로, 빌드 후 경로가 변하지 않고 그대로 배포됩니다. 주로 CDN 링크나 배포되는 파일을 관리할 때 사용합니다.
- src/assets 폴더는 Webpack이나 Vite 같은 빌드 도구가 관리하는 곳으로, 리소스 파일을 import하여 빌드 과정에서 최적화됩니다. 주로 Vue 컴포넌트에서 동적으로 관리하는 파일에 적합합니다.

반응형
'IT개발 > JS 관련' 카테고리의 다른 글
| [React] React 프로젝트 생성 후 최초 렌더링 과정 이해하기(Vite 설치) (0) | 2025.02.18 |
|---|---|
| [vue] 특정 페이지에서만 특정 클래스 추가하기 (0) | 2025.02.10 |
| Vue.js 프로젝트 만들기 (0) | 2025.02.08 |
| React + Typescript 설치 오류 해결 (0) | 2025.01.25 |
| 자바스크립트(JavaScript) JSON.stringify & JSON.parse (1) | 2025.01.24 |




댓글