현재 Vue 프로젝트를 공부하며 빠르게 프로젝트 완성을 해보려 맨땅에 해딩중이다.
일단 유튜브 강의, ChatGPT 등의 도움을 받으며 프로젝트를 진행중이고 백엔드 교육과정중 세미 프로젝트로 진행했던 내용중 프론트엔드 부분만 가져와서 Vue 프로젝트로 변환하는중인데, CSS 와 JS 파일을 적용시키는 과정에서 문제가 발생했다.
[index.html]
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="<%= BASE_URL %>assets/css/common.css"> <!-- 공통 CSS -->
<link rel="stylesheet" href="<%= BASE_URL %>assets/css/font.css"> <!-- font CSS -->
<link rel="stylesheet" href="<%= BASE_URL %>assets/css/main.css"> <!-- Main Home CSS-->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"> <!-- slick.js CSS -->
<link rel="stylesheet" href="<%= BASE_URL %>assets/css/slick-theme.css"> <!-- slick theme CSS-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script src="<%= BASE_URL %>assets/js/main_cont.js"></script> <!-- 공통 JS -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- <noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript> -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
[main.js]
// import { createApp } from 'vue'
// import App from './App.vue'
// createApp(App).mount('#app')
// src/main.js
// src/main.js
import { createApp } from 'vue'; // Vue 3에 맞게 import
import App from './App.vue';
import router from './router/router'; // 생성한 router 가져오기
import '@/assets/css/common.css'; // 전역 CSS 파일 import
import '@/assets/css/main.css'; // 전역 CSS 파일 import
import '@/assets/css/font.css'; // 전역 CSS 파일 import
const app = createApp(App);
app.use(router); // router 사용 설정
app.mount('#app');
처음에는 이렇게 index.html 파일에 흔히 알듯 link 태그로 CSS 파일 불러오고, script 태그로 JS 파일을 불러왔다.
그리고 main.js 파일에서는 필요한 파일들을 import 시켰다.
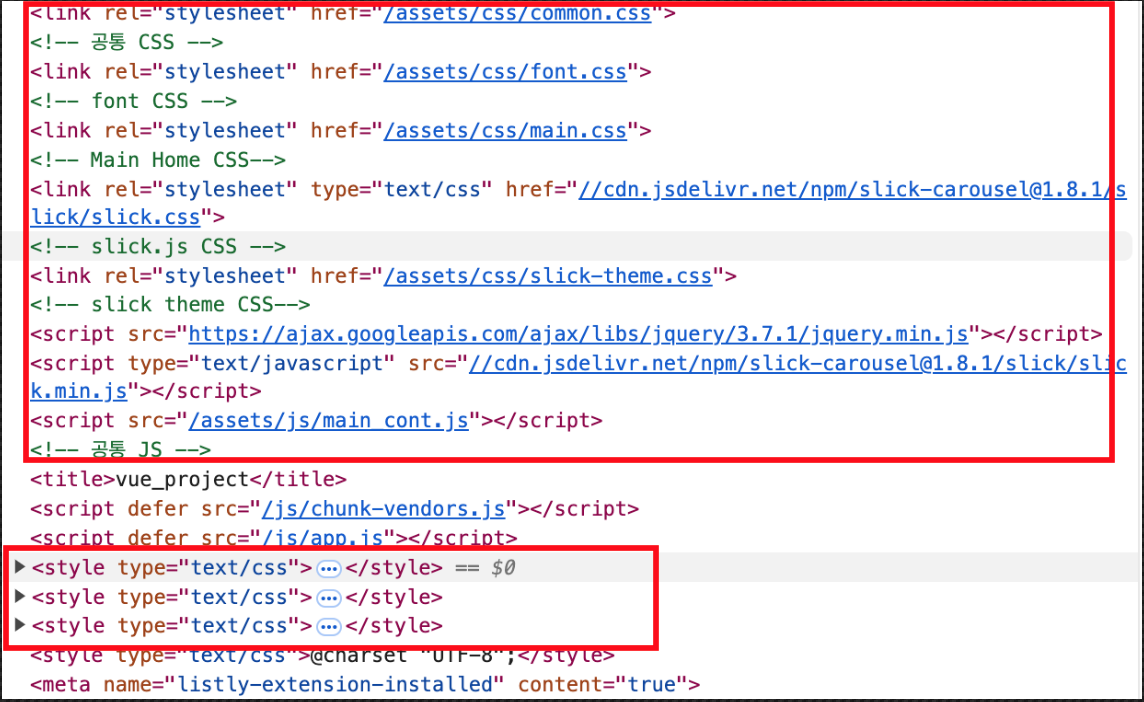
그런데 이렇게 하고보니 브라우저에 렌더링된 코드에서

이렇게 link, script 태그로 잘 적용된 반면, 하단에 style 태그로 css 코드를 한번 더 불러오는 것이다.
아마도 main.js에서 import한 CSS 파일의 코드가 여기에 들어오는것 같은데, import를 삭제하면 전체 CSS, JS 적용이 해제되는 문제가 있었다.
이것저것 해보다가 결국 css, js 파일을 public 폴더 내에 위치시키니 해결이 되었다.
- 변경 전 css,js 파일 경로
- CSS : src/assets/css/CSS파일
- JS : src/assets/css/JS파일 - 변경 후 css,js 파일 경로
- CSS : public/assets/css/CSS파일
- JS : public/assets/css/JS파일
https://time-memorizer.tistory.com/222
[vue] Vue 3 프로젝트에서 public/assets와 src/assets 폴더의 차이점
(chatGPT를 통한 정리내용)Vue 3 프로젝트에서 public/assets와 src/assets 폴더의 차이점1. public/assets 폴더public 폴더는 Vue 프로젝트에서 빌드 시 변환되지 않고 그대로 배포되는 정적 파일을 보관하는
time-memorizer.tistory.com
'IT개발 > 이슈관리' 카테고리의 다른 글
| [vue] Vue에서 Slick 슬라이드가 새로고침 후만 적용되고, 페이지 이동 후에는 적용되지 않는 문제 해결하기 (1) | 2025.02.10 |
|---|---|
| 스프링부트(Spring Boot) 타임리프(Thymeleaf) sec:authorize 적용 안됨 (0) | 2025.01.24 |
| 포트 충돌 문제(해결) (0) | 2025.01.24 |



댓글