반응형
쇼핑몰 프로젝트를 진행중에 배송지 정보를 입력해야 하는 부분에서 주소 api를 사용해야 하는 부분이 발생했다.
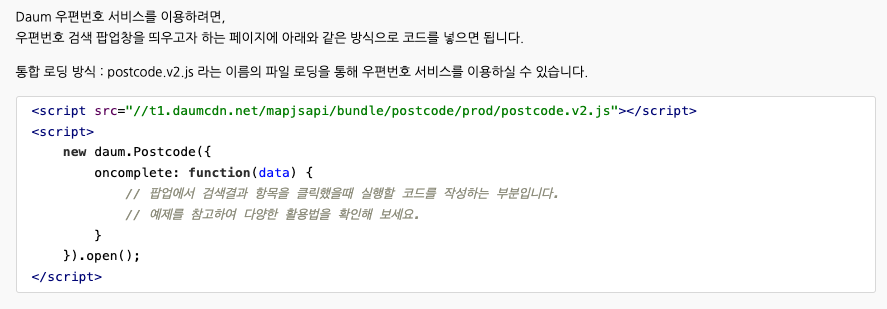
처음에는 카카오 주소 api를 사용하려면 api key를 발급받아야 하는지 알았는데, 구글 검색을 해보니 아래와 같이 Daum 우편번호 서비스를 무료로 간단하게 이용할 수 있었다.
https://postcode.map.daum.net/guide#usage
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net

<!-- 배송지 정보 -->
<div class="card mb-4">
<div class="card-header bg-info text-white d-flex justify-content-between align-items-center">
🚚 배송지 정보
<button type="button" class="btn btn-light btn-sm" id="copyUserInfo">주문자 정보와 동일</button>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-6 mb-3">
<label for="ordersReceiverName" class="form-label">받는 사람</label>
<input type="text" class="form-control" id="ordersReceiverName" name="ordersReceiverName">
</div>
<div class="col-md-6 mb-3">
<label for="ordersReceiverPhone" class="form-label">연락처</label>
<input type="text" class="form-control" id="ordersReceiverPhone" name="ordersReceiverPhone">
</div>
</div>
<div class="mb-3">
<label for="ordersReceiverZipcode" class="form-label">우편번호</label>
<div class="input-group">
<input type="text" class="form-control" id="ordersReceiverZipcode" name="ordersReceiverZipcode" readonly>
<button type="button" class="btn btn-primary" id="findAddress">주소 검색</button>
</div>
</div>
<div class="mb-3">
<label for="ordersReceiverAddress1" class="form-label">주소</label>
<input type="text" class="form-control" id="ordersReceiverAddress1" name="ordersReceiverAddress1" readonly>
</div>
<div class="mb-3">
<label for="ordersReceiverAddress2" class="form-label">상세 주소</label>
<input type="text" class="form-control" id="ordersReceiverAddress2" name="ordersReceiverAddress2">
</div>
</div>
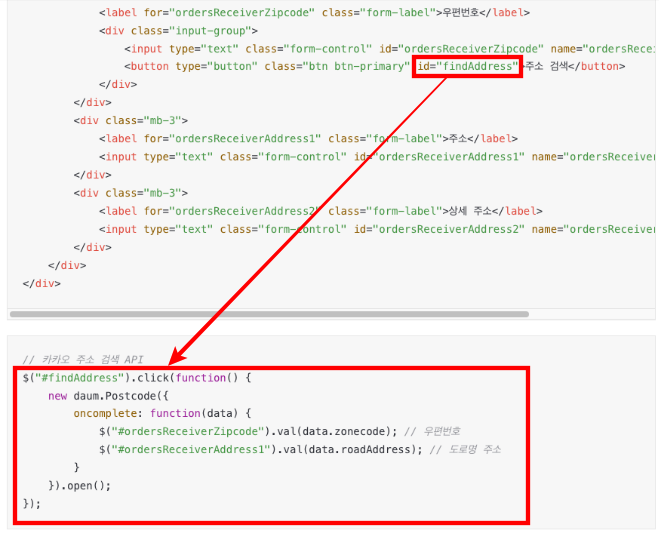
</div>// 카카오 주소 검색 API
$("#findAddress").click(function() {
new daum.Postcode({
oncomplete: function(data) {
$("#ordersReceiverZipcode").val(data.zonecode); // 우편번호
$("#ordersReceiverAddress1").val(data.roadAddress); // 도로명 주소
}
}).open();
});

반응형
'IT개발 > Tech Notes' 카테고리의 다른 글
| 쿠키와 세션의 차이점 완벽 정리 | 웹 개발 필수 지식 (0) | 2025.04.13 |
|---|---|
| HTTP와 HTTPS 차이점 완벽 정리 | 웹 개발자와 사용자 모두 알아야 할 필수 지식 (0) | 2025.04.12 |
| 개발자를 위한 필수 기술 스택 간단정리(프론트엔드/백엔드) (0) | 2025.02.27 |
| 깃허브(github)로 웹사이트 무료 배포하기(github.io) (1) | 2025.01.27 |
| Github 레파지토리(Repository) private/public 변경 (0) | 2025.01.27 |


댓글