처음 코딩을 시작할때는 코드를 어디에 적어야 할지 전혀 할지 못한다.
그런데 처음 입문자들이 강의를 들을때는 때에 따라 다르긴 하지만
쉽게 이해를 돕기위해 메모장에 코드를 적어 .html 파일로 저장하는 경우도 있고,
한국같은 경우는 에디트플러스를 쓰는 경우도 많이 봤다.
그런데 개인적으로 나만 그런지는 모르겠는데,
코딩에 입문하면서 수많은 영상 강의나 코드가 적혀있는 화면을 볼때면
뭔가 어두운 화면에 여러 색깔의 텍스트가 현란하게 적혀있는걸 봤었고, 그게 꽤 멋있어 보였던것 같은데,
실제 입문 과정에서는 메모장이나 에디트플러스(에디트플러스는 초기 설정의경우 배경이 흰색)로 접하는 경우가 있다보니 뭔가 밋밋한 느낌같은게 있었다. 뭔가 외국 개발자들이 쓰는 에디터(어두운 배경)가 좋아보이고 멋져보였던것 같다.
(당시에는 아무것도 모르고 그냥 외적인 화면이 멋져보였고, 외국 개발자들 영상같은 걸 보면 뭔가 다 어두운 배경의 에디터를 쓰고있어서 그게 좋아보였고 나도 그걸 쓰고싶다라는 생각이 들었다. 물론 그때는 에디터에 대해 제대로 알고있는것도 없는 상태였지만....ㅋㅋ)
그러다가 코딩 공부를 하면서 알게된 에디터가 브라켓(Brackets)과 서브라임텍스트3(Sublime Text3)였다.
기본적으로 에디터들을 사용하다보면 배경색이야 여러 설정을 통해 변경할수 있다. 그런데 아무것도 모르던 초짜였을때는 그냥 처음 브라켓과 서브라임텍스트3(Sublime Text3)를 접했을때 뭔가 외국 개발자들이 쓰는 에디터라고 생각이 들어서 그런지 만족스러웠다.
결과적으로 말하자면 국비지원을 통해 코딩을 배울때는 브라켓(Brackets)을 사용했고, 실제 IT기업에 취업을 하고 실무를 할 때는 서브라임텍스트3(Sublime Text3)를 사용하였다.
에디터는 실제로 본인이 찾아보고 써보면서 더 편하다고 느끼는걸 쓰면 되는데, 나는 실무에서 서브라임텍스트를 쓰다보니 그게 익숙해지긴 했다.
그래서 간단히 서브라임텍스트3(Sublime Text3) 사용법에 대해 설명해보고자 한다.
1. 다운로드 및 설치
Download - Sublime Text
Sublime Text 3 is the current version of Sublime Text. For bleeding-edge releases, see the dev builds. Sublime Text may be downloaded and evaluated for free, however a license must be purchased for continued use. There is currently no enforced time limit f
www.sublimetext.com
위 링크를 방문하여 본인이 사용하는 OS에 맞게 다운로드 및 설치 진행.
2. Package Control 설치
서브라임텍스트의 다양한 패키지를 사용하기 위해서는 Package Control을 먼저 설치하고 그것을 통해 여러 패키지들을 설치, 사용 할 수 있다.
(패키지를 사용한다는 말이 감이 안온다면, 그냥 서브라임텍스트로 코딩을 하는데 조금더 편하게 효율적으로 할 수 있는 여러 기능들을 설치한다고 생각하면 편할 것이다.
예를들어, 코드에서 명령어같은걸 칠때 몇글자만 적으면 명령어가 자동완성 되서 바로 찾아 쓸수 있는 뭐 그런기능..?)
3. 다양한 Package 설치/사용
1) 서브라임텍스트를 실행시키고 Tools > Command Palette 열기

2) Command Palette가 열리면 Install Package Control을 적고 Enter를 친다.

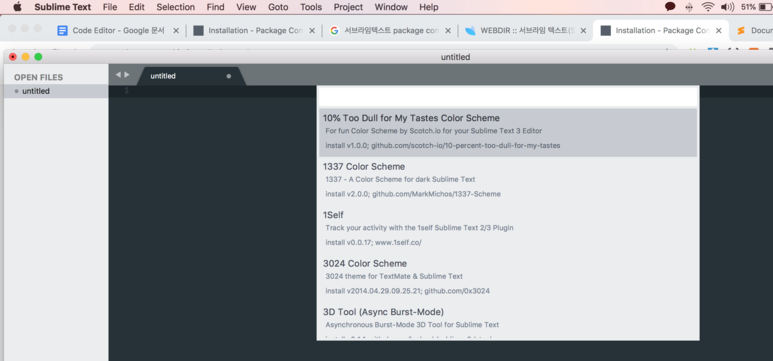
3) 필요한 Package를 검색 후 설치/사용

'IT개발 > HTML & CSS 관련' 카테고리의 다른 글
| HTML 노드의 종류(웹퍼블리싱/프론트엔드/html/css/javascript/기초) (0) | 2022.07.12 |
|---|---|
| html 문서 만들어보기(웹퍼블리싱/프론트엔드/html/css/javascript/기초) (0) | 2020.07.22 |
| HTML과 CSS (0) | 2020.06.03 |
| 웹표준, 웹접근성 (0) | 2020.06.02 |
| html, css, js는 무엇인가? (0) | 2020.06.01 |

댓글